Secara resmi Youtube meluncurkan Shorts versi beta pada tanggal 21 Juli 2021.Shorts merupakan fitur video pendek yang diluncurkan oleh Youtube.Video pendek Shorts merujuk kepada video dengan durasi sampai dengan 60 detik.Fitur video pendek ini sangat mirip dengan Tiktok atau Reel dari Instagram.Ini adalah langkah Youtube untuk memasuki segmen video pendek yang kian hari digemari oleh pengguna.Sebuah jeda waktu yang sangat panjang mengingat Tiktok sudah meluncur mulai September 2016 dan menuai sukses besar
Memasang Youtube Shorts pada Elementor
Elementor merupakan sebuah plugin dalam CMS Wordpress yang berguna untuk membuat design web tanpa harus memiliki kemampuan coding.Elementor terdiri dari bangunan blok yang mudah digeser,ditambah dan dicustom sesuai keinginan.Dengan elementor maka melakukan design web jadi terasa lebih mudah.
Salah satu kemudahan itu antara lain menyematkan video dalam web melalui Elementor.Elementor mengenal video dari 4 sumber :
- Youtube
- Vimeo
- Dailymotion
- Hosting sendiri
Cara memasang Youtube Shorts pada web dengan Elementor
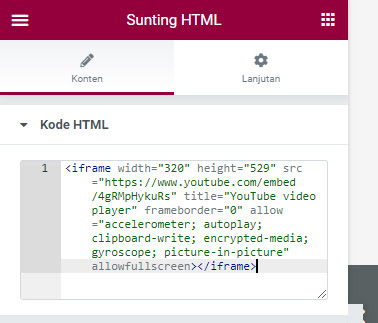
- Buat blok kemudian isi dengan html untuk menempatkan kode html
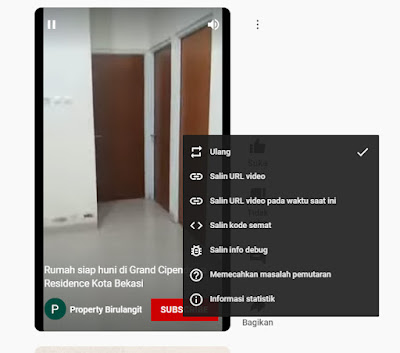
- Salin code embed dari Youtube Shorts.Klik kanan pada video kemudian salin kode embed video / kode semat video.
- Paste kode semat ke blok html yang telah kita buat dalam langkah pertama.











0 Comments